UX Designer at YouTube

LevelStory
Designing a product from concept to launch
Overview
After two extensive home remodels and seeing how miscommunication between clients, project managers, and the people doing the work often caused schedule and budget overruns, my husband and I used our backgrounds in software to build LevelStory—an online service and mobile app that keeps projects and businesses organized, on schedule, and on budget.
To bring the idea to life, I moved between four areas to advance us towards a successful product launch.
-
Research
-
UX design (Web)
-
Branding
-
UX design (Mobile)
-
Marketing
Role
Co-founder
Responsibilities
User Research
Information Architecture
UX/UI Design
Info-graphics
Brand Strategy
Marketing
Research
Discovery
In order to improve the client experience, we needed to help the remodel business owners. Targeting small to medium sized general contractors, I interviewed owners, administrators, and employees. Descriptions of what the different roles did, their needs, the tools they were using and the problems they ran into allowed me to create personas to design for. I also evaluated construction project management software on the market to see what was missing from the available solutions. This informed our initial offering.
Usability Studies
I conducted several usability studies including paper and click through prototypes. Business owners and administrators were brought in to test proof of concept, information architecture, and navigation.
Based on research, we were able to determine a starting scope for the minimal viable product (MVP).

An administrator completes tasks and moves through a click through prototype.
Field Research
We were fortunate to recruit a small number of businesses to test our MVP. I went on several office visits to observe how administrators used the software and how it was performing in relation to their expectations. Feedback was also collected via email, calls, and in-product messaging.
UX Design
Wireframes
Research helped set the direction for LevelStory. It was focused on the details of managing remodel projects. Iterations on the IA moved quickly into wireframing. This created a site map for the MVP and allowed us to refine user flows and track screens for development.

Improving the Information Architecture (IA)
Feedback from our MVP validated the effectiveness of our initial core offering, but business owners and administrators needed more before they were willing to take the time and effort to move over their company. They wanted one product to manage their entire business. We needed to increase LevelStory's scope, but rather than overwhelm the existing structure, we decided to revise the information architecture and create a more extensible structure. The reworked IA took on a higher level team and business view. Projects that had been sharply separated could now be rolled up into higher team level tasks, like making purchases across projects. Changes were made to the navigation, actions, filters, and views.

Getting more from the Navigation
The MVP navigation had been compressed to the top of the page for speed and visibility, but over time it had become overloaded. It also took valuable vertical real estate from the workspace. The release version looked at screen usage data and utilized the horizontal screen space by moving the navigation left and vertically. Navigation remained a fast way finder, but now the buttons included icons and the page showed more user data. This aided key tasks like map viewing, calendar scheduling, and dependency linking. The vertical placement also allowed for comfortable future growth.

Space for Actions
Like the navigation, actions in the MVP had been placed at the top half of the page for speed and visibility. Over time, an increase in actions created collisions with the search, sort, and filter which shared the same row. The release version took into account that the number of actions varied depending on user role permissions. Actions were given a dedicated space with labels that could float over content. Anchored to the right of the screen, the variability of actions was less distracting, labels could freely expand, and hit targets never moved.

Refining Filters
The filters in the MVP floated over the page content. In the release version they were thoughtfully incorporated into the page so they did not obstruct content and were clearly connected to what they were filtering. The controls were also presented in a more standardized way.

Adding Views
Through the MVP, we learned that certain roles needed different views into the same data. For instance, workers were satisfied viewing tasks in a list, but project administrators had difficulty scheduling without a task dependencies map. The dependencies map took into account things such as dry time and order of operation. The release version included many new views that helped different roles excel at their jobs.

Branding
Creating a unified visual language
Once the information architecture and wireframes were established, detailed screen mocks were produced and continuously reviewed. Page patterns, controls, and colors began to be standardized and collected for a LevelStory style guide. Brand elements such as the logo were finalized and added to the guide.

Craftsman tools such as the carpenter's ruler and speed square influenced the shape of the brandmark.

Colors, typography, controls, dialog boxes, error handling, and more were standardized.
Infographics

Designing the infographics for the project overview required walking a fine line between alerting administrators and not alarming homeowners.
IOS and Android Mobile Apps
Information Architecture
Many on-the-go LevelStory users exclusively use the mobile app. It mirrors the main app but focuses on streamlining the task list and logging hours and receipts. Similar to the main app, I started with the IA. Rather than create two separate UIs for IOS and Android, the stricter IOS guidelines were used and applied to the Android app. Company administrators didn’t want to have to teach their users and create training material for two slightly different version of the app. Standardizing made transitioning to the mobile app much easier for our users.

Wireframes

Redlines




Final app

Marketing
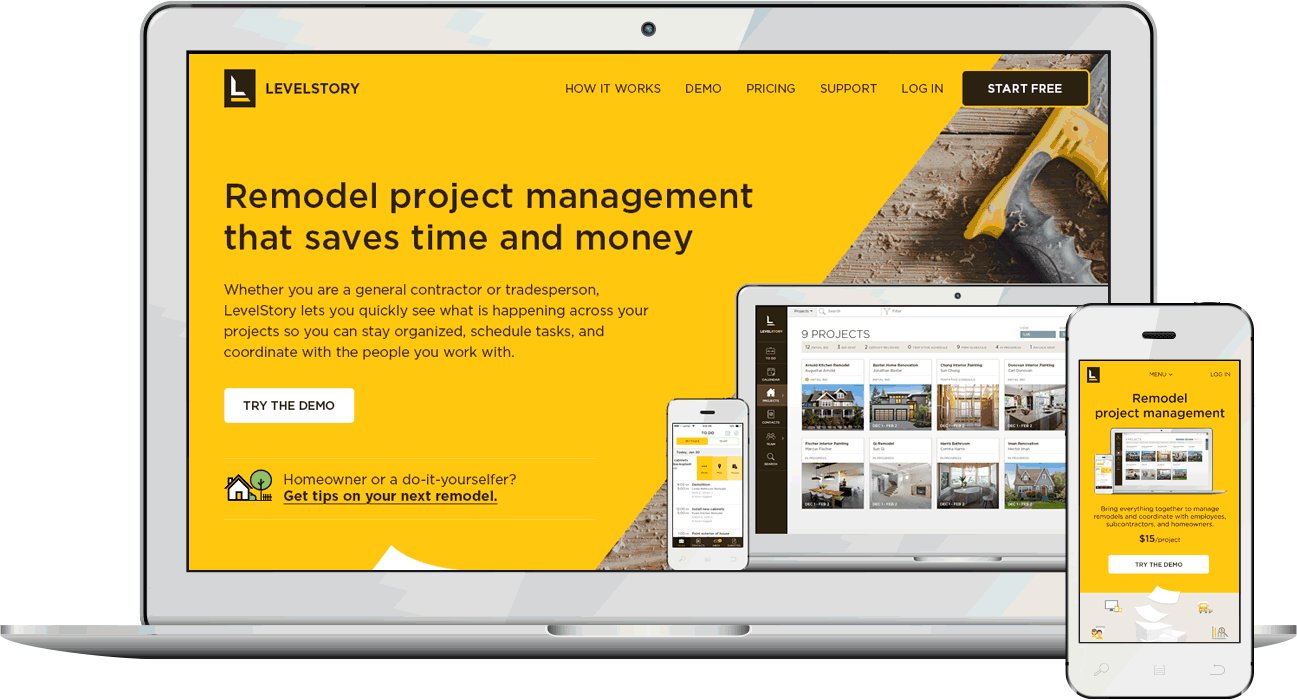
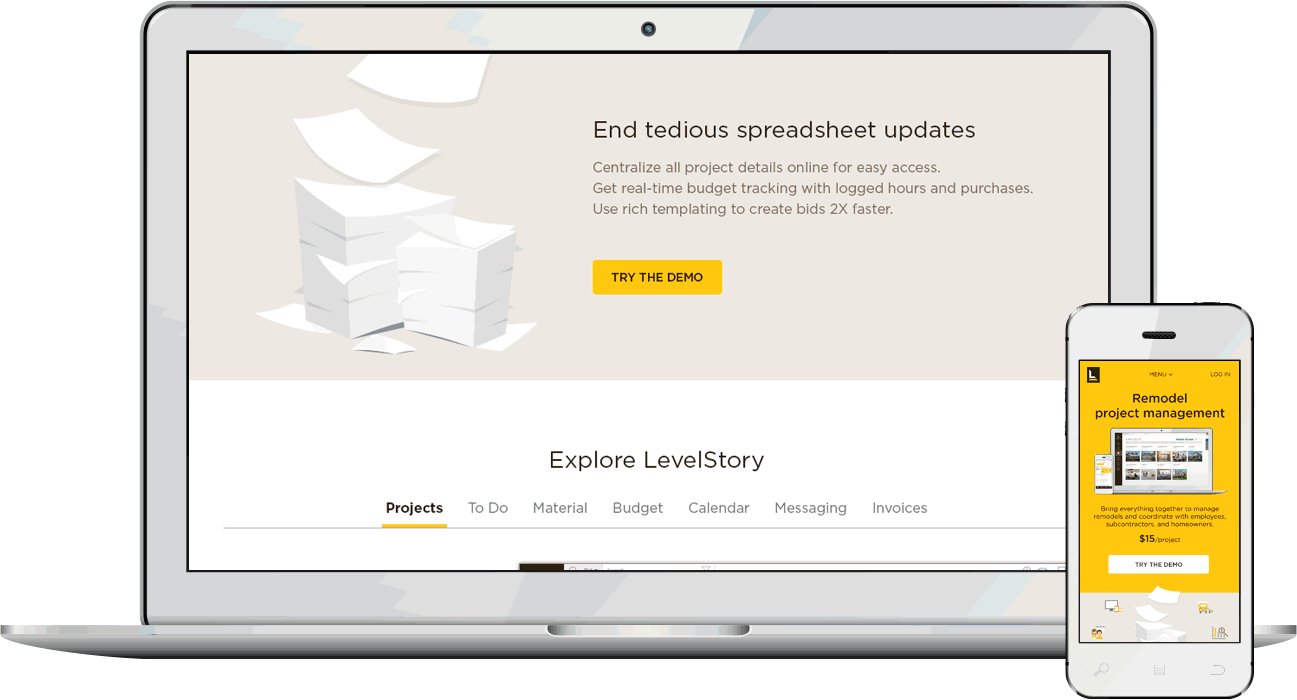
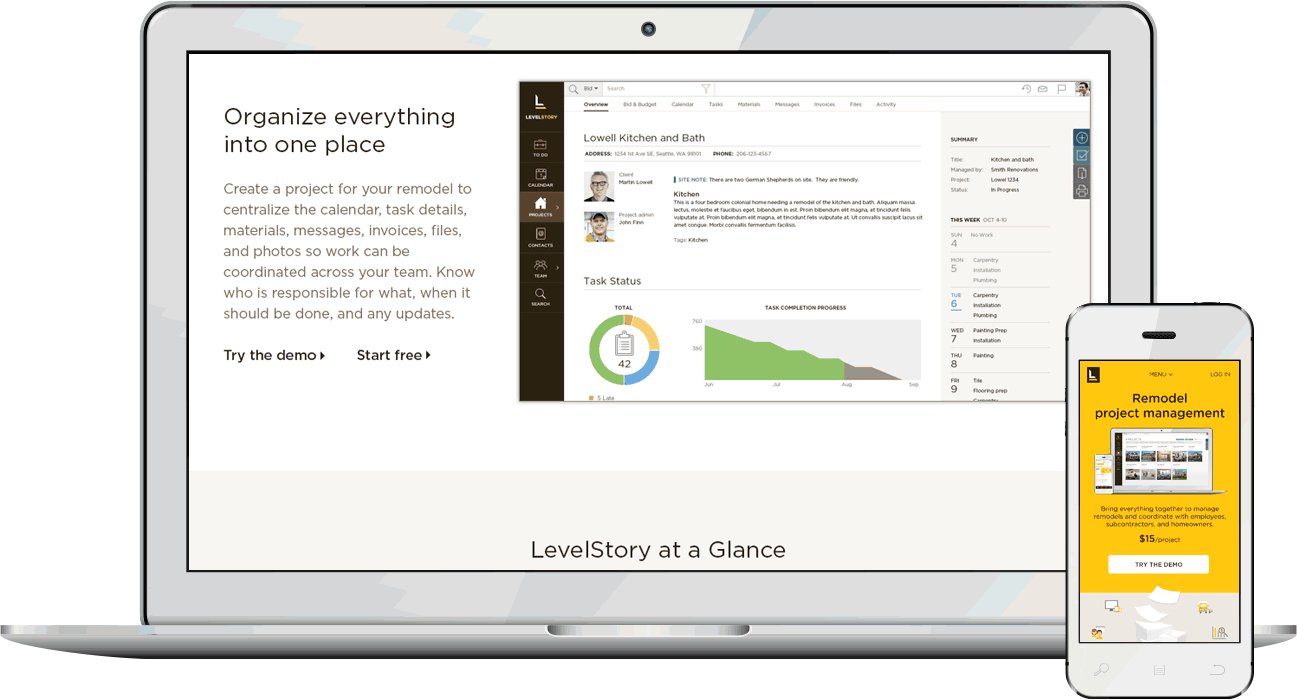
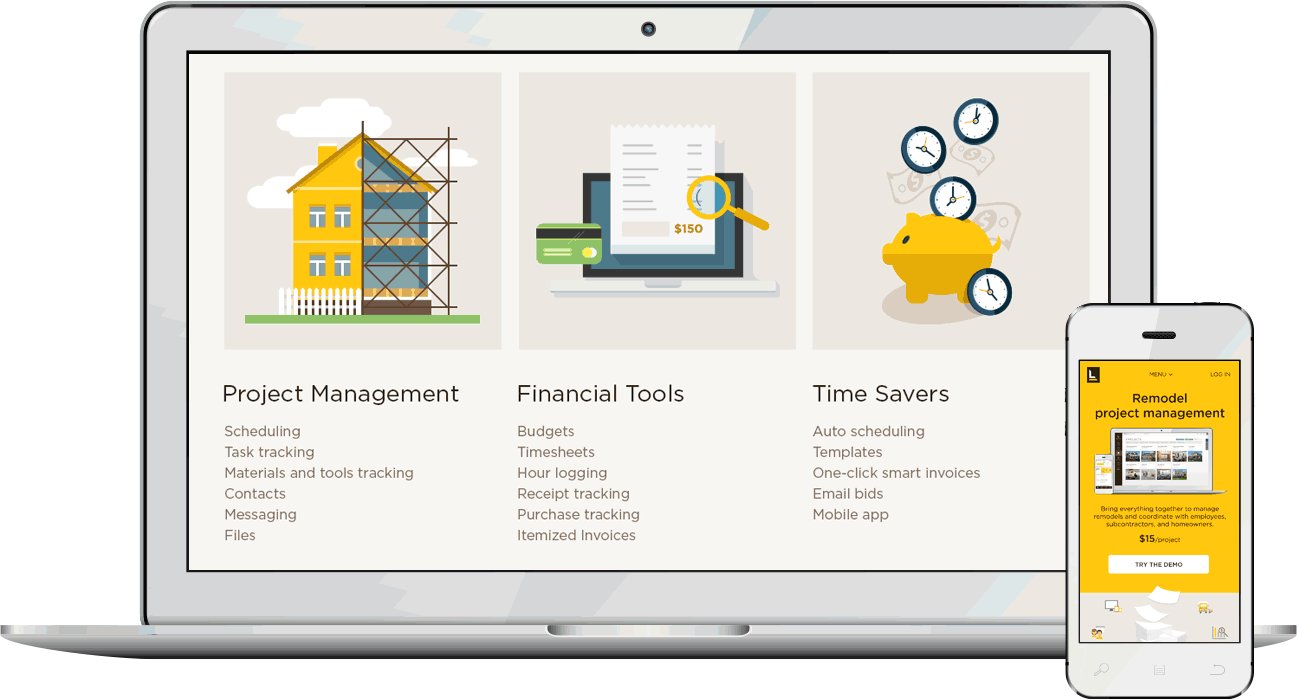
Responsive marketing site
Beyond building a quality product, the LevelStory launch required many marketing components. We needed to educate consumers and to create a sales funnel to help people over the hurdles to buy. A marketing site was created for consumer education, purchasing, product support, and as a login portal. Three versions of the site were created as we iterated on and refined the messaging. Surveys were used to gauge responses to messaging and visuals.

Transactional emails
To provide a consistent and professional feel to communications with users, templates were created for emails like account activation and password reset.

Onboarding
A custom project within LevelStory was created so people could use the product itself for successful setup.

Trade show materials
To introduce the product, we attended trade shows. Flyers, brochures, a backdrop, posters, and teeshirts were all produced.

Setting up at the Puyallup Home Show 2019
Results
Successful launch in fall of 2018
After rigorous testing and revision through our MVP and beta program, LevelStory launched in fall of 2018. All of our beta customers successfully transitioned to active customers. Follow-up data from them showed that with LevelStory project management, businesses increased annual revenue by an average of 30% year over year. Customers also successfully consolidated most business functions onto the LevelStory platform with the mobile app playing a critical role in achieving near 100% adoption for employees to enter their hours and receipts.

30%
increase in annual revenue

2X
more projects per project manager
